Что такое адаптивный дизайн и зачем он нужен?
 Все более частое использование гаджетов заставляет каждого владельца сайта задуматься над разработкой адаптивного дизайна для своего веб-ресурса. Это значительно расширит возможности и привлечет еще большее количество посетителей, из числа тех, кто пользуется разного рода мобильными устройствами.
Все более частое использование гаджетов заставляет каждого владельца сайта задуматься над разработкой адаптивного дизайна для своего веб-ресурса. Это значительно расширит возможности и привлечет еще большее количество посетителей, из числа тех, кто пользуется разного рода мобильными устройствами.
Что собой представляет?
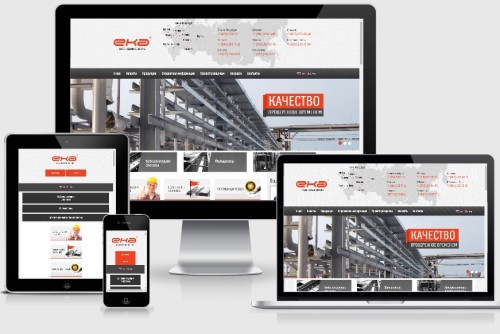
Адаптивным называется такой дизайн сайта, который обеспечивает корректное отображение содержимого (всех его страниц и каталогов) на любом типе и виде устройств, имеющих доступ в интернет. При этом речь идет не только о небольших планшетах и смартфонах, но и телевизорах и мониторах с большой диагональю.

Главной задачей разработки такого дизайна является адаптация веб-ресурса под любое современное устройство. Таким образом, в режиме реального времени сайт подстраивается под размеры дисплея или монитора при расширении и сужении их параметров. Веб-ресурс реагирует на смену размера незамедлительно без дополнительных задержек и перезагрузки страницы.
Преимущества
К бесспорным преимуществам сайтов, для которых разработан адаптивный дизайн, можно отнести следующие факты:
-
Увеличение количества посетителей, осуществляющих вход с разнообразных гаджетов (это касается трафика в целом). Если ранее пользователям было неудобно просматривать информацию с мобильных устройств, и они предпочитали ваш сайт ресурсам конкурентов, теперь они будут оставаться у вас.
-
Увеличение мобильного интернет-трафика. Заказав адаптивный дизайн единожды, вы добьетесь того, что количество посещений с мобильных устройств будет неуклонно расти.
-
Легкий доступ для получения срочной информации. Это особенно важно для сайтов, на страницах которых располагается необходимая, и даже срочная информация – новости, обновления, новинки. Отправив подписчикам уведомление о новой публикации, вы даете шанс каждому воспользоваться информацией в удобном формате и ознакомиться с ней.
Большее количество посетителей всегда гарантирует прирост потенциальных и реальных клиентов и покупателей. Таким образом, заказав и реализовав разработку адаптивного дизайна, вы автоматически популяризируете свой бизнес и бренд и качественно выделитесь в ряду конкурентов.
Отличие от мобильной версии
Те, кто не знают что такое адаптивный дизайн, часто путают его с мобильной версией сайта. На самом деле между этими двумя понятиям большая разница. Основными отличиями можно считать следующие моменты:
|
адаптивный дизайн |
мобильная версия |
|
|
Адаптация под все типы ОС |
да |
нет (под каждый тип ОС требуется отдельная мобильная версия) |
|
Несколько адресов (доменов) |
нет |
да (для десктопной версии и мобильной используются разные адреса) |
|
Дублированный контент |
нет |
да (информация на страницах в мобильной и десктопной версиях дублируется, что не очень хорошо с точки зрения поисковиков) |
|
Ограниченность |
нет |
да (в мобильной версии не используется часть содержания и функционала сайта) |
Как видно, заказ разработки адаптивного сайта гораздо выгоднее реализации мобильной версии. Поскольку эта технология считается относительно новой, важно доверить ее опытным специалистам. Только в этом случае можно говорить об успешном конечном результате.
Для новых и существующих сайтов
Реализация разработки адаптивного дизайна осуществляется на стадии создания веб-ресурса. Для этого осуществляется:
-
проектирование макета ресурса для мобильных устройств (с учетом разнообразия типов и размеров мониторов и экранов);
-
применение гибких макетов;
-
использование гибких изображений.
Те, у кого уже имеются сайты, могут заказать адаптивный дизайн существующего ресурса. Вы можете самостоятельно выбрать тип адаптивного макета из следующих вариантов:
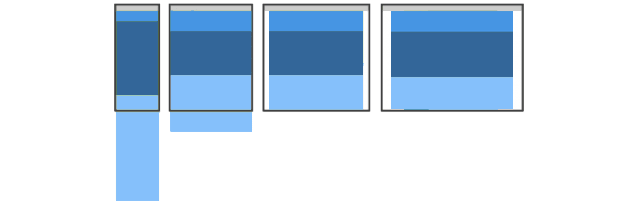
Резиновый
Основные блоки сжимаются до размеров экрана. Для мобильных устройств с небольшими экранами, основные блоки страниц перестраиваются в одну вертикальную линию (отображаются в виде длинной ленты).

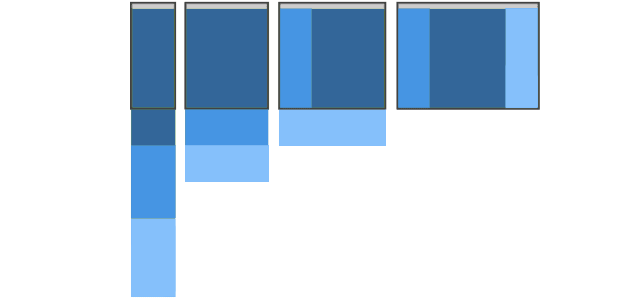
Перенос блоков
При изменении формата экрана, блоки страниц переносятся вниз.

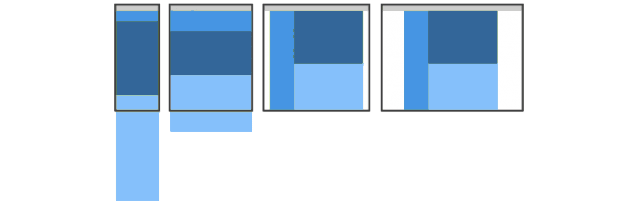
Переключение макетов
В этом случае под каждое из часто используемых устройств разрабатывается свой индивидуальный макет. Для планшета, смартфона и широкоформатного монитора сайт будет выглядеть по-разному, но одинаково удобно.

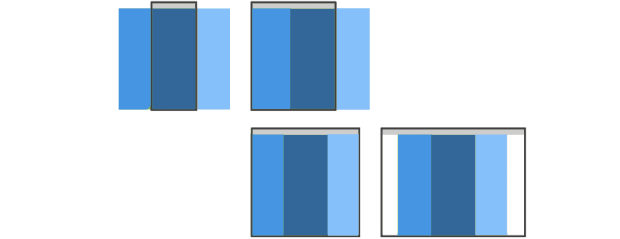
Панели
Этот тип адаптивного дизайна функционально схож с мобильной версией. При изменении размера экрана видна только одна часть страницы. При этом вертикально ориентированное рассмотрение ресурса отличается от того, который видит пользователь, использующий горизонтальную ориентацию своего устройства.

Иногда возникает необходимость разработать индивидуальный макет для адаптивного дизайна конкретного сайта. Все зависит от сложности функциональной части ресурса, его вида (корпоративный сайт, интернет магазин, новостной портал и т.д.), а так же личных пожеланий владельца сайта.