
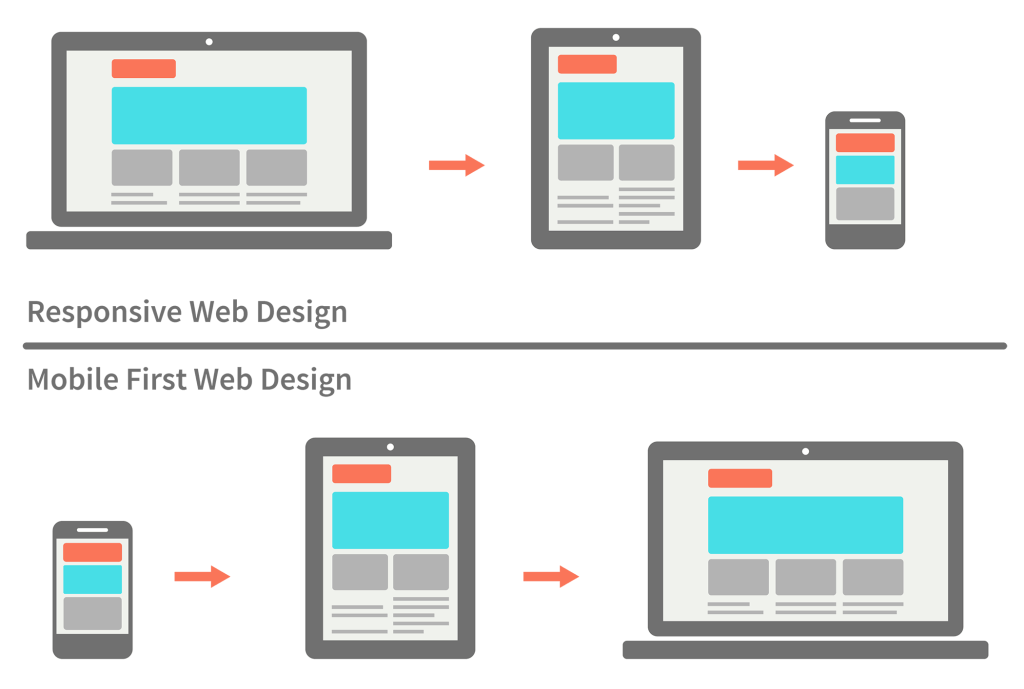
Что такое Mobile First?
В этом году количество пользователей, использующих мобильные устройства для доступа к сети Интернет, достигло 60%. Поэтому мобильный трафик становится более значимым и владельцы вебсайтов должны считаться с этой статистикой. Как показывает практика, пользователи мобильных телефонов и планшетов проводят меньше времени в сети и предпочитают сайты из первых строчек поисковой выдачи. В то время как пользователи ПК могут проводить больше времени в поисках информации. Поэтому ваш вебсайт должен быть хорошо оптимизирован для поисковых систем (SEO) и отвечать всем требованиям Mobile First, что бы прибывание пользователя на вашем сайте было максимально удобным и понятным через его мобильное устройство.
Поэтому одни из самых важных требований в Mobile First разработке это:
- Показать самое важное содержание в первую очередь
- Вебсайт должен быть легковесным и оптимизированным, т.к. скорость подключения мобильной сети может быть слабой в зависимости от местонахождения пользователя
- Вебсайт не должен загружать больше ресурсов, чем требуется пользователю для получения нужной информации, т.к. мобильный Интернет все еще остается дорогим. Дополнительная информация должна грузиться только по требованию пользователя
Итак, Mobile First это метод разработки оптимизированного вебсайта для различных мобильных устройств с учетом скорости подключения к сети. И важность отображения основного содержания конечному пользователю.
О важности этого подхода недавно писал поисковой гигант Google:
«Мы будем увеличивать значение показателя mobile-friendly в нашем рейтинге результатов. Эти изменения повлияют на мобильный поиск на всех языках мира и окажет значительное влияние на результаты поиска. Следовательно, пользователям будет легче находить результаты оптимизированные под их устройства.»
Видео о значимости Mobile First от Olivier Rabenschlag – глава Агентства Творческого Развития Google.
Плюсы Mobile First подхода

Напомню, что на сегодняшний день количество пользователей использующих мобильные устройства для серфинга в интернете достигло 60%. И поэтому использование Mobile First при разработке вебсайта дает большие преимущества для этих пользователей в первую очередь.
- Один вебсайт для всех устройств
- Пользователи получат важное содержание страницы в первую очередь
- Быстрая загрузка страниц при низкой скорости подключения
- Удобный интерфейс для навигации в мобильном экране
- Минимальное количество веб ресурсов требуемое для отображения основного содержимого – экономия мобильного Интернет трафика
- Топовые позиции в результатах поиска Google
Хроника основных шагов Google, ориентированных на mobile
- 26.02.2015 – анонсирован запуск обновления mobile-friendly.
- 21.04.2015 – запущен алгоритм mobile-friendly.
- 05.05.2015 – количество мобильных поисковых запросов превысило число десктопных в 10 странах мира, включая США и Великобританию.
- 01.09.2015 – Google предупредил, что будет ранжировать ниже сайты с навязчивой межстраничной рекламой установки приложений.
- 07.10.2015 – запущен проект AMP.
- 04.11.2016 – анонсирован предстоящий запуск mobile-first индекса.
- 10.01.2017 – Google начнёт понижать мобильные сайты с назойливой межстраничной рекламой.
Что все эти изменения значат для вебмастеров?
Если вы используете адаптивный mobile-friendly сайт, то почти ничего нового. Но даже, если ваш сайт оптимизирован для мобильных устройств, вы можете «выжать» из своей SEO-стратегии ещё больше. Для этого вам нужно перестать делать некоторые вещи. В частности:
- Откажитесь от переадресации, основанной на типе устройства
Наличие отдельного мобильного сайта – это во многих случаях вполне оправданный вариант. К примеру, если у посетителей мобильной и десктопной версии ресурса разные персоны. Однако сочетание такого подхода с внутренними редиректами, основанными на устройстве просмотра, может вызвать ряд проблем. В частности, mobile-first роботу Googlebot будет значительно сложнее найти десктопную версию сайта.
Более оптимальным подходом будет использование атрибутов rel=alternate и rel=саnonical, чтобы разметить десктопную и мобильную версии ресурса. По словам представителей Google, поисковик продолжит использовать эти ссылки в качестве ориентира для показа подходящих результатов пользователям поиска.
- Перестаньте размещать разный контент в десктопной и мобильной версии сайта
В новых условиях на обеих версиях страницы – и десктопной и мобильной – должен быть один и тот же контент. Вы можете использовать разное форматирование или убрать некоторые визуальные эффекты в мобильной версии. Важно, чтобы основное содержимое было идентичным. Использование скрытых редиректов для показа мобильным пользователям контента, отличного от содержимого десктопной версии страницы, – одна из причин запуска mobile-first индекса Google.
- Прекратите недооценивать on-page SEO
Мобильные устройства предлагают намного меньше места для показа контента по сравнению с десктопными – несмотря на то, что размер экрана постоянно увеличивается. Это значит, что мы должны по-максимуму использовать доступное пространство на странице результатов поиска. Упоминания ключевых слов в метаданных, заголовках, тексте и структурированных данных будет играть ещё большую роль в мобильном поиске.
- Перестаньте игнорировать структурированные данные
Как упоминалось выше, разметка структурированных данных может помочь вашему сайту выглядеть лучше в результатах поиска. В итоге вы сможете получить больше переходов из поисковой выдачи. Список поддерживаемых Google схем разметки и расширенных карточек постоянно растёт.
- Не обходите вниманием локальное SEO
Мобильные запросы по своей природе очень часто имеют локальный интент – мы ищем кафе или магазины поблизости и т.п. Продвигаете ли вы местный бизнес или всего лишь размещаете имеющий локальную специфику контент, задумайтесь об оптимизации ваших страниц под локальное SEO.
- Перестаньте игнорировать скорость загрузки сайта
Скорость сайта может повлиять на ваши позиции как по десктопным, так и мобильным запросам. Однако на мобильных устройствах эта проблема ещё более важна. Регулярно проверяйте, сколько времени занимает загрузка и визуализация сайта. Убедитесь, что вы:
- Не используете без необходимости изображения большого размера;
- Используете браузерное кэширование;
- Доставляете свой контент из домена без cookies;
- Переместили JavaScript в нижнюю часть страницы;
- Убрали блокирующие визуализацию CSS и JavaScript из верхней части страницы;
- Свели к минимуму использование CSS, HTML и JavaScript;
- Задумались о переходе на протокол HTTP/2.
- Не отказывайтесь от подтверждения сайта в Google Search Console
В том случае, если вы используете отдельный мобильный сайт, создайте для него отдельный ресурс в Search Console. Тогда вы сможете видеть и устранять проблемы, которые мешают вам ранжироваться в Google.
Вам нужна помощь с новой технологией? Пишите!